How to Pick Color Combinations for Data Visualizations
Once you have your data, the next big decision in your project is how you want to visualize it. The most important decision process is choosing your color palette and data visualization color combination. Being a data analyst, I have always struggled with the color design aspects of visualizations. This article will cover some great starting places and resources for selecting an impactful color theme for your Solution.
A color scheme is as simple as deciding which colors to use. Many different colors are available when selecting one for your data visualization.
For example, you might want your page to be bright and joyful because your analysis is about happy people playing sports. The example I frequently find myself in is working for customers who want their visualizations to be in the same color pallet or scheme as their branding.
A color scheme is as simple as deciding which colors to use—deciding what has the biggest impact on your storytelling.
Why is a Color Scheme important?
The color scheme can be critical. How you decide to combine colors can contribute immensely to how the data visualization is received and interpreted. Using a client’s brand colors in visualizations can show consistency but also help to provide visual information for understanding.
Color Psychology
Color theory plays a significant role in influencing human emotions and perceptions. Different colors can evoke various emotional responses, affecting mood and behavior in subtle and profound ways. For example, warm colors like red and yellow often evoke energy, passion, and warmth, while cooler colors like blue and green bring a sense of calm, peace, and balance. This emotional connection to color is deeply rooted in cultural associations and biological responses, so it has been studied extensively in psychology and leveraged for Data Storytelling.
Businesses often use color psychology in marketing and branding to strategically impact consumer decisions. The colors chosen for a brand can communicate values, create a distinct identity, and evoke specific emotional reactions in potential customers. For instance, brands that want to communicate trust and reliability often use blue, while those aiming to convey excitement or urgency may use red. This strategic use of color can influence everything from brand loyalty to purchasing behavior.
Color also affects how we feel in everyday environments, from the colors of our homes to the shades used in public spaces. Bright, vibrant colors like orange or pink can create a stimulating, uplifting atmosphere, whereas softer, muted tones may foster relaxation or introspection. Understanding these effects allows designers, marketers, and everyday people to use color intentionally to shape emotional experiences and set the right tone in any setting.
Color Psychology and Data Visualizations
Color theory is essential in data visualization as it helps enhance clarity, comprehension, and the overall effectiveness of your visual representation. By applying the right color choices, data visualizations can guide the viewer's eye to the most important elements, making complex information more accessible to interpret.
For instance, contrasting colors for different data categories can help viewers quickly distinguish between them, improving readability. Warm colors like red and orange often indicate urgency or negative trends, while cool colors like blue and green are associated with positive or neutral trends. This intuitive use of color helps viewers understand the data at a glance without overwhelming them with too much information.
In addition to aiding comprehension, color theory can influence the audience's emotional response. For example, a color palette that uses soft, muted colors can make a visualization “feel” less intimidating and more approachable. In contrast, a bold, high-contrast palette might evoke a sense of urgency or importance.
By carefully selecting colors based on their psychological impact, data visualizations communicate information more effectively and create a visual narrative that aligns with the data's message. This makes the visualization informative and emotionally engaging, providing a more impactful experience for the viewer.
A Guide To Colors With Data Examples
Blue is often associated with feelings of sadness and loneliness—it is the color of the night sky or a stormy sea. When combined with orange, however, blue can represent energy and life.
Red can be identified as more energetic when added to a color. A red sweater makes people feel relaxed and comfortable. Red is often associated with danger or boundaries. In the United States, red is the primary color for fire trucks, ambulances, and police cars. In the UK, fire engines are bright yellow. Red is frequently used to add to the information you need to draw attention to.
What is a color wheel, and how do you use it?
A color wheel is a circular diagram that displays the relationship between primary colors (red, blue, green), secondary colors (yellow, violet, orange), and tertiary colors (yellow-orange, purple). It can also display tints of each color.
Theoretically speaking, the primary function of a wheel is to show us the relationship between colors and provide a way to find colors that work well together. The most common type of color wheel has one hue in the middle circle with three main variations around it.
Hue with variations of Saturation level showing various intensities.
There are many different colors and combinations of colors to choose from. In the data visualization arena, overarching categories group the different color schemes. These groupings make it easier to decide which colors work well together.
These include:
Hue
Hue or monochromatic is the most straightforward color scheme that uses one hue as its base. The idea here is to use only one color for each spot in a visualization, each bar plotted on a scatter plot, for example.
Using only one hue is very easy to create, but it may not be the most informative or interesting type with the more information you have.
Color Wheel - Hue
Hue Chart
One variation of Hue is color saturation, as shown in the graph above, which relies on the intensity of a color. A high-saturation color is a pure, bright, vivid tone with no pastel or grayish tints. A good example is putting red paint in a bucket and mixing it with white paint. It would have lower saturation than if you only had the red color for the entire bucket, but your base hue is still red.
Complementary
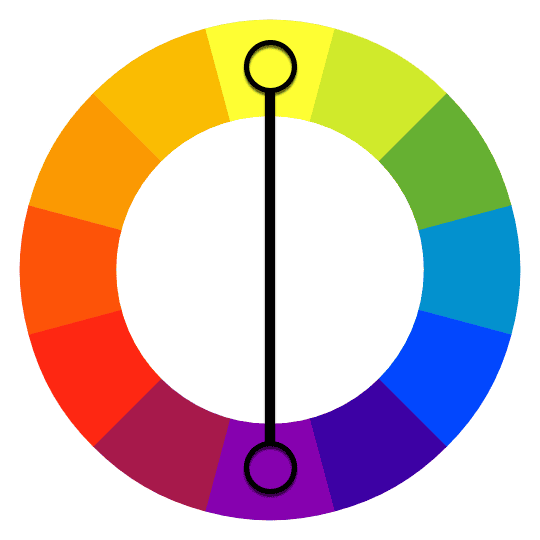
Colors on opposite sides of the color wheel are considered complementary colors. Red and green are on opposite ends of the color wheel. You can choose any two complementary colors on the opposite end.
Color Wheel - Complementary
Complementary Colors Chart
Complementary colors are vibrant. You can achieve this by using them at full saturation or when one color is lighter and the other is darker. This color scheme can easily be jarring if not managed well. Complementary colors are tricky to use in large doses but work well when highlighting a data point or a trend.
Split-Complementary
Split-Complementary color schemes involve using three colors on the color wheel. Take a hue, find its direct opposite color on the color wheel, and then use the two colors on either side. A great example is shown here: Purple, yellow-orange, and yellow-green.
Color Wheel - Split Complementary
Split Complementary Colors Chart
The idea is to use one color for most of your data visualization and then use other colors to complement the basic hues, creating a more lively appearance. For example, you may have a bar plot and then use one contrasting color to create a band around the bar.
Triadic Complementary
This is where you take the three hues that make up the triadic color scheme and then use their complementary colors for contrast. Triadic color schemes use three evenly spaced colors on the color wheel, which forms a triangle. This creates a more vibrant collection of colors that will help make important information stand out.
Color Wheel - Triadic
Triadic Complementary Colors Chart
These shades of one color will form three subcategories of that color on the color wheel—red, orange, and yellow, for example. They will be complementary colors; any two colors will be opposites on the color wheel. Triadic schemes are fantastic for creating a lot of contrast between multiple elements.
Analogous
Analogous is one of the more popular color schemes. It uses three hues adjacent to each other on the color wheel: red, orange, and yellow. These hues can then be used to create a cohesive data visualization with all the same qualities across all charts or graphs.
Color Wheel - Analogous
Analogous Color Chart
These are the most straightforward schemes to create and use and could be 3 to 5 colors. Remember to select enough contrasting colors to create an analogous color scheme. A great set of examples can be found What is an Analogous Color Scheme, and Why are Designers so Obsessed with great explanation, “one dominant color (usually a primary or secondary color), then a supporting color (a secondary or tertiary color), and a third color that is either a mix of the two first colors or an accent color that pops.”
Split-Analogous
Split-Analogous schemes are like a split-complementary color scheme, but instead of using one primary hue, you’re using two adjacent hues on the color wheel. In essence, you skip the colors in between an analogous color scheme.
Color Wheel - Split Analogous
Split Analogous Color Chart
These can be used in addition to the basic components. For example, you could have one bar chart and then use split-analogous colors for the lines connecting it to other elements. The article September Color Study—Split Analogous Colors provides a great reference and several examples.
Tetradic
A Tetradic color scheme is similar to a triadic scheme, except there are four hues rather than three (i.e., you’re using four primary colors on the color wheel). These color schemes are generally meant for critical information and applications where the colors are the most integral aspect of your data visualization and storytelling. This scheme forms a square on the color wheel.
Color Wheel -Tetradic
Tetradic Color Chart
Wrap-Up
As you can see from the examples, you can choose your combinations, but it is always good to start with colors that work well together. Learning basic color theory and finding a good color wheel is a great starting point.
Also, the psychology of color theory reveals color's profound impact on mood, emotions, and behavior. Whether through marketing, personal environments, or branding, the careful selection and application of colors can create emotional connections, influence decisions, and shape the overall atmosphere in ways that resonate with human psychology.
References:
What Are Color Harmonies? – Bryan House Quilts – Great reference. Please visit, as this was an excellent source for me. I liked how they used an open circle in their diagram that lets the color show through in their diagrams. Basic techniques for combining colors show the basic color chords based on the color wheel.
Color Calculator – Use the free Color Calculator to explore creative color options for your design project.
Source File: CMYK-Werten.png – Wikimedia Commons – Used as an example of a color wheel with hue.
File:BYR color wheel.svg – Wikimedia Commons – Used as an abase svg file for colors.
What is an Analogous Color Scheme? Analogous Color Scheme
Color Psychology